Ever dreamt of creating an amazing website that looks appealing with a seamless user experience? If you relate to it, this article can be a big help to you. Website development can be an exciting domain and it can help you to flourish in the software industry. But out of so many languages, it can be tedious to decide which language to start with. The vast range of languages keeps you confused about where to start. Hence this article will be a ray of hope to clear your dilemma and start working on your dream website. This article lists 5 languages for Website Development languages which you can start to work on.
The Top 5 Languages for Website Development
HTML CSS

HTML or Hypertext Markup Language is the elementary building block in a web browser. It is the standard language for web browser pages and can be accompanied by CSS (Cascading Style Sheets) or any other scripting language. HTML gives a variety of options to construct images, forms, text boxes and many more objects. HTML provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. In HTML the objects are written using angle brackets <>. Other tags such as <p> surround and provide information about document text and may include other tags as sub-elements.
With HTML CSS plays the role in defining the look and layout of the content of the HTML page. The World Wide Web Consortium (W3C), the former maintainer of the HTML and current maintainer of the CSS standards, has encouraged the use of CSS over explicit presentational HTML since 1997. Default characteristics for every item of HTML markup are defined in the browser, and these characteristics can be altered or enhanced by the web page designer’s additional use of CSS.
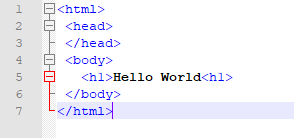
A basic code for displaying hello world in HTML and CSS will be:

The above code results in this:

There are lots of tutorials available for you to start creating your web pages.
JAVASCRIPT

As in our earlier article, we have already introduced you to the JS programming language. It is one of the most popular and recommended languages to learn to cope up with the Web development industry. This 25-year-old language has revolutionized many websites like Google (our most sought-after search engine), Youtube, Amazon and many more. This language is a complete dynamic programming language that adds interactivity to your website for a better user experience. It works on the client-side. JavaScript is flexible and easy for a beginner to learn. As your JS skills grow, you’ll be able to create games, animated 2D and 3D graphics, comprehensive database-driven apps and add more power and creativity to your apps. It is not as easy as HTML CSS but once you gain experience, you can get more comfortable with it.
PHP

Hypertext Preprocessor or we say PHP is an open-source web development programming language that helps developers to create dynamic and interactive software-based web applications. Rasmus Lerdorf released the first version of PHP in 1994. It is considered a very important language for software professionals working in the web development domain. PHP contains embedded HTML making it easier for command management. It can be used to manage dynamic content, databases, session tracking, even build entire e-commerce sites. It can integrate with a number of databases like MySQL, Oracle, PostgreSQL and many more. Its syntax is more like C and supports a majority of protocols. It is an extremely simple language to start in the web development domain.
ASP.NET

Asp.net is the web development language created by Microsoft that runs on Windows. This language was released in 2002 and its first version was 1.0. The current version is 4.6. It works in HTTP protocol. Which is the standard protocol used across all web applications. This language helps you to create dynamic and interactive web-pages. This language has 3 components which are:
- Language: The language that is used for the .net framework. It can be Vb.net or C#
- Library: This has the set of all standard class libraries which has all the components required for .net-based applications.
- CLR or Common Language Runtime: The Common Language Infrastructure or CLI is a platform on which .Net programs are executed. The CLR is used for performing key activities. Activities include Exception handling and Garbage collection.
You can develop your webpage by writing the HTML code or you can work on the design mode as well. State management is one very important feature of this language. This feature helps the website to remember the selected option and carry it to the next webpage. For a beginner, this language can be very beneficial, but it requires a basic understanding of coding languages like C# or C++ will also work.
RUBY

It is a dynamic, open-source programming language with a focus on simplicity and productivity. As the name suggests it has an elegant syntax that is natural to read and easy to write. It is also one of the most used programming languages in web applications. It is very similar to Python and has many applications like data analysis, prototyping, etc. Ruby is used in front-end and back-end web development. It was created by Japanese programmer Yukihiro “Matz” Matsumoto and released in the 1990s. He has stated that the language is designed to be both fun and productive. Ruby is scripted, which means that it’s an interpreted language rather than a compiled one. It is quite easy to learn and very similar to any object-oriented language.
I hope this article was some help to you. After reading it you would have been attracted to start website development. There are many tutorials and documents available for you to begin your website. So take that step forward to build your dream website.
We hope this article will be helpful to you. Stay tuned for upcoming articles.
READ MORE: Back to the Basics with Color Fundamentals
If you like our article, please subscribe to BsyBeeDesign for the latest updates on design. If we forget anything, share your creative ideas in the comments section.
Follow us on Facebook, Linkedin, Instagram, Pinterest and Youtube.