After the development of a perfect website or application with all the functionalities, wonder what could be the next thing to be improved? When a user opens your website or application, the first concern comes to their mind if they can access all the features of your application, website, or digital product. In that case, UI Design plays a very crucial part in the best User experience. This article will explain what UI is and how you can improve your user interface for better use. Let us have a little bit of an introduction first.
UI Introduction
UI as you must know stands for “User Interface”. So basically, User interface (UI) design is the process to build interfaces for your digital product focusing on looks or style. Most designers aim to create interfaces that are easy to use and understandable. User interfaces are the face of your product or you can say the access points for user interactions.
There are 3 formats in which you can create a UI:
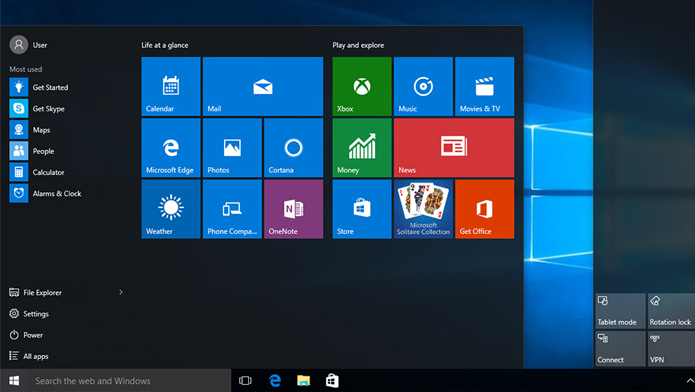
Graphical User Interfaces (GUIs)
User interactions are through visual representations on digital control panels. For example, a computer’s desktop is a GUI.

Voice-Controlled Interfaces (VUIs)
User interactions are through their voices. Most smart assistants— For example., Siri on iPhone and Alexa on Amazon devices—are VUIs.

Gesture-Based Interfaces
Users interact with 3D design spaces through bodily motions: For example, in Virtual Reality(VR)

Ideas to design an impactful UI
To create impressive GUIs, you need to make them as comfortable and easy to understand as possible.

While designing a User interface, Basics are very important. Just like coding, if you know the algorithm for a program you can solve it using some help for syntax. In the same way, if you take care of these basics, you can achieve great efficiency while designing a User Interface for your digital product.
- Color: Color Vocabulary, Fundamentals, and the Psychology of Colors.
- Balance: Symmetry and Asymmetry.
- Contrast: Using contrast to bring focus, build hierarchy and disclose information.
- Typography: Choosing fonts and creating readable text on the web.
- Consistency: The most important principle, of creating intuitive and usable designs starts here.
If you understand these golden rules, you will be able to design a user-friendly User Interface.
Tools that will help you to deliver impactful UI
InVision

It is a design platform for digital products. It has plenty of templates and operations to enhance your skills. You can check the InVision website for more details.
Figma

Figma brings your teams together to design better products from start to finish. You can check the Figma website for more details.
Balsamiq

As their website says, they promote how to get rid of a bad interface. You can get numerous options there to start your product UI. You can check the Balsamiq website for more details.
Sketch

It is the digital design toolkit that can help in improvising your product UI. You can check the Sketch website for more details.
Adobe XD

It is a fast and powerful tool for UI interface design. You download the tool from the below link and start working on the UI of your product. You can check the Adobe XD website for more details.
We hope this article has given you the direction you needed for your product and you must be motivated to start working on an impactful User Interface.
Stay tuned for our upcoming articles.
READ MORE: UI Design Trends 2021: Modern Designs that have an Appeal
If you like our article, please subscribe to BsyBeeDesign for the latest updates on design. If we forget anything, share your creative ideas in the comments section.
Follow us on Facebook, Linkedin, Instagram, Pinterest and Youtube.